Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- Java추상클래스
- db
- 자바 예제
- 자바 Random클래스
- dbeaver
- oracle
- 오라클
- DBMS
- 자바 try-catch
- Java try-catch
- Java 추상 메서드
- database
- Java다운캐스팅
- 자바 내부 클래스
- 코딩
- 자바 추상메서드
- Java객체배열
- nodejs
- Java업캐스팅
- 자바 String클래스
- 자바 문자열 클래스
- 자바 스트링클래스
- 자바 제어문
- Express
- Java thorw
- java super( )
- Java 내부 클래스
- 데이터베이스
- Java문자열 클래스
- 자바 Wrapper클래스
Archives
- Today
- Total
코딩이란 무엇일까
40일차[HTML/CSS] (2)-블록 요소와 인라인 요소 본문
HTML 요소의 타입
HTML의 모든 요소는 해당 요소가 웹 브라우저에 어떻게 보이는가를 결정짓는 display라는 속성을 갖고 있습니다.
이 display의 속성 값으로는 블록(block)과 인라인(Inline) 값을 갖고 있습니다.
1. 블록 속성 (BLOCK ELEMENT)
- 블록(block) 요소는 언제나 새로운 라인에서 시작합니다.
- 해당 라인의 모든 너비를 차지합니다.
- 블록 요소는 기본 값으로 width: 100%, height : auto와 같은 css 속성을 갖고 있다고 생각하면 됩니다.
- padding, margin으로 상하좌우 여백을 지정할 수 있습니다.
- 블록 요소는 보통 레아이웃을 잡을 때 자주 사용됩니다.
- 블록 요소의 종류:<p>, <div>, <h>, <ul>, <ol>, <form> 요소는 display 속성 값이 블록인 대표적인 요소이다.
2.Inline 속성
- 인라인(Inline)속성이란 줄을 바꾸지 않고 다른 요소와 함께 한 행에 위치하려는 속성입니다.
- 대표적인 Inline 속성을 가진 태그로는 <span>, <a>, <img> 요소는 인라인의 대표적인 요소ㅗ입니다.
- 너비와 높이를 내부 콘텐츠 크기만큼 설정됩니다.
- width : auto; height : auto; 가 기본값으로 갖고있다 생각하면 됩니다.
- Inline 요소는 보통 Text를 작성할 때 사용합니다.

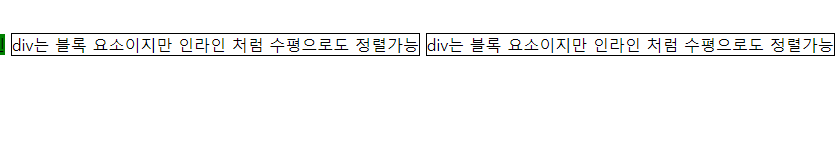
3.Inline - block 속성
- Inline - block속성은 인라인과 같이 한 줄에 표현하면서도 margin, width, height 속성을 정의하면 표현이 가능합니다.
- inline - block속성을 기본 값으로 가지고 있는 태그는 없습니다. css를 통해 inline - block을 선언해 주어야 합니다.

'국비지원수업' 카테고리의 다른 글
| 41일차[HTML/CSS] FORM,INPUT,SELECT,OPTION태그 (0) | 2022.12.21 |
|---|---|
| 40일차[HTML/CSS] (3)-box-sizing:border-box (0) | 2022.12.19 |
| 40일차[HTML/CSS] (1)-ID,CLASS 선택자 (0) | 2022.12.19 |
| [38일차]프론트엔드(2)-HTML태그(<h1>,<p>,<br>,<hr>,<ul>,<ol>,<li>,<a>) (0) | 2022.12.15 |
| [38일차] 프론트엔드(1)-apache tomcat설치,Dynamic Web Project프로젝트 생성, 서버 연결해보기 (0) | 2022.12.15 |
Comments




